Action script is a programming language, or better known as scripting in Flash. Action script can be placed on the keyframe, instances, or objects.
In the manufacture of Flash animation, action script is used to drive an instance or object, but it also can be used to adjust the appearance of a certain frame. Action script that we will learn is action script associated with the making of animated films.
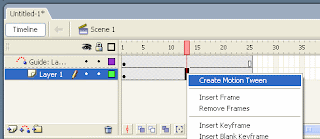
To open the action script panel, click Window> Action or F9 in your keyboard.
Syntax of writing action script- Action script has to understand the rules so that computers running the commands given. Examples of writing action script and its placement :
- gotoAndStop(5);
If action script is written on the keyframe in the main stage action script is then target the main stage. If action script is written on the keyframe in the particular instance of the target is an instance.
Such action script is written in the first frame the main stage, the action script is called for from the first frame immediately jumped to the fifth frame and stop at frame 5. Displayed on the screen when we do a test movie only picture on the screen that are in frame 5 only.
car.gotoAndPlay(5);
If action script is written on the keyframe in the main stage and on the main stage there are instances under the name "car", the target action script is an instance with the name "car" and the requested frame 5 is frame 5 which is the instance with the name of "car" instead of frame 5 contained the main stage.
- Open Flash
- Import car picture
- Convert that picture to symbol (movieclip) and give a name "car"
- Also give name in the instance with name "car"
- Right click in the first frame > choose Actions or F9 in your keyboard
- Type this action script :
_root.onEnterFrame=function(){
with(car){
_x+=20;
}
} - Play the animation/test movie (CTRL + ENTER). What happen??? Car will run to the right side of stage.
- This is the explanation of that action script :
_root.onEnterFrame=function() : when the frame is run and then run the requested function
with(car) : the action script target is an instance with name "car"
_x+=20 : shift the target to the left as many as 20 points. If the value loaded is smaller, the target will move more slowly. If the + is replaced with - then the object "car" will run to the left
WELL DONE !!! LET'S ANIMATE !!!